Asp.net+Xml+js实现无线级下拉菜单
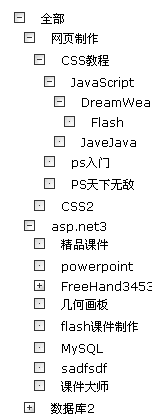
我在网上找了好多关于asp.net实现无线级菜单的,大部分都是都是微软的后来发布的TreeView来实现的,觉得不是很漂亮,而且现在比较流行xml,所以在老师的帮助下,自己就做了一个完整的,效果图如下

这就是完成图了首先,当然是数据库的设计了,为了简便,我设计了一个叫着ArticleClass1的表格,有3个字段:
1.ClassID int,indetity(1,1) 2.ClassName varchar(50) 3.ParentID int //第3个是父id
数据库设计好之后,我在表里面添加了n多行,ParentID就是父ID号,可以根据这个来查找父结点,随便在里面添加int型的数据就可以了,添加好了之后,就要开始生成xml,这里当然需要一点DOM的基础了,代码可以在这里下载, 为了方便我还是把全部需要的代码都写下来吧
1.WriteXml.RAR 这是用来生成xml的树形结构用的,淡然这里面还需要一个.vb的Code
2.BookClass.RAR 这里面有生成xml的代码,自己可以找一找,我写了注释的,
3.XmlClass.Rar
4.XmlTreeView.Rar
第三个是利用xsl和js对结点的控制
第四个是利用js来把xsl和xml链接起来,真正在htm的显示出来,如果大家有什么好的意见或问题,可以发email给我。至于怎么看到结果的话,你现自己写一个表格命名ArticleClass1,无须存储过程,然后在现有项目里面添加现有的,全部加进去就可以了,哦,还有图片建立一个images文件夹,自己添加进去
5.图片

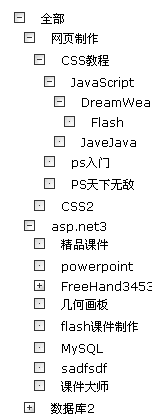
这就是完成图了首先,当然是数据库的设计了,为了简便,我设计了一个叫着ArticleClass1的表格,有3个字段:
1.ClassID int,indetity(1,1) 2.ClassName varchar(50) 3.ParentID int //第3个是父id
数据库设计好之后,我在表里面添加了n多行,ParentID就是父ID号,可以根据这个来查找父结点,随便在里面添加int型的数据就可以了,添加好了之后,就要开始生成xml,这里当然需要一点DOM的基础了,代码可以在这里下载, 为了方便我还是把全部需要的代码都写下来吧
1.WriteXml.RAR 这是用来生成xml的树形结构用的,淡然这里面还需要一个.vb的Code
2.BookClass.RAR 这里面有生成xml的代码,自己可以找一找,我写了注释的,
3.XmlClass.Rar
4.XmlTreeView.Rar
第三个是利用xsl和js对结点的控制
第四个是利用js来把xsl和xml链接起来,真正在htm的显示出来,如果大家有什么好的意见或问题,可以发email给我。至于怎么看到结果的话,你现自己写一个表格命名ArticleClass1,无须存储过程,然后在现有项目里面添加现有的,全部加进去就可以了,哦,还有图片建立一个images文件夹,自己添加进去
5.图片



